2024年暑假期间食堂供餐及超市等值班安排
2024年07月09日
广州校区
1.食堂供餐安排
第一食堂于7月15日开始暂停供餐,8月23日恢复供餐。
第二食堂于7月15日开始暂停供餐,8月23日恢复供餐。
第三食堂于7月16日开始暂停供餐,8月22日恢复供餐。
第四、五食堂为广州校区2024年暑假期间值班食堂,暑假期间正常供餐。

2.超市等营业安排
乐收配送公司于7月16日开始暂停营业,8月22日恢复营业。
校园巴士于7月16日开始暂停营业,8月22日恢复营业。
西区伴乐超市、西区思麦乐阳光超市、东区思麦乐阳光超市暑假期间正常营业。
快递服务中心暑假期间正常营业。

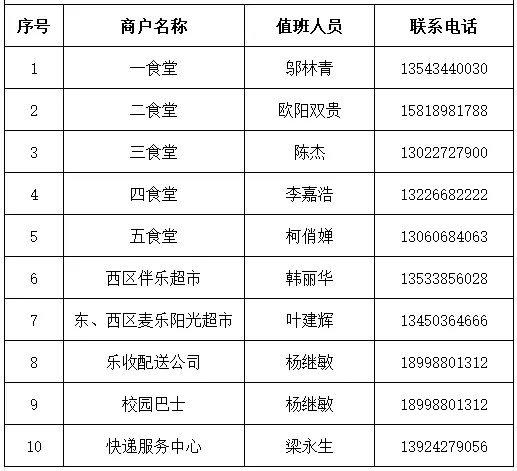
3.商户人员值班信息表

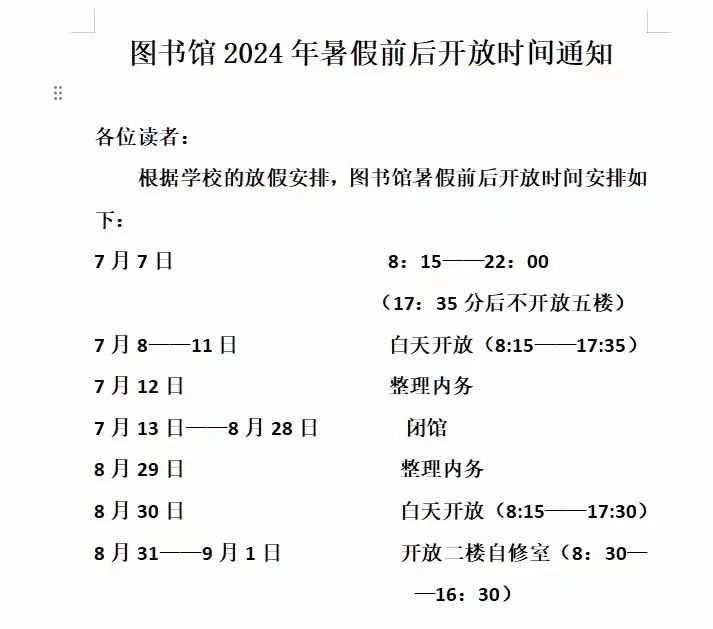
4.图书馆开放情况

肇庆校区
1.食堂供餐安排
第一食堂于7月15日开始暂停供餐,8月28日恢复供餐。
第二食堂为肇庆校区2024年暑假期间值班食堂,暑假假期间正常供餐。

2.超市等营业安排
乐收配送公司于7月15日开始暂停营业,8月28日恢复营业。
校园巴士于7月15日开始暂停营业,8月28日恢复营业。
四季阳光超市暑假期间正常营业。
快递服务中心暑假期间正常营业。

3.商户人员值班信息表

上一条:关于2024年拟新增专业申报材料的公示
下一条:关于做好期末和暑假工作安排的通知
- '
''
'

